App Park in Bog
Este fue un proyecto de bootcamp, para el cual desempeñe los roles de:
Investigación
Arquitectura de la información
Estrategia de comunicación
Diseño de interfaz
Problema
En Bogotá se evidencia un problema de movilidad por el desinterés del gobierno en los vehículos particulares, el sector de los parqueaderos públicos se vio afectado y reconoció este problema por la llegada de la pandemia y además la ciudad se ha visto invadida, ya que las personas dejan sus vehículos en la vía o en las aceras, invadiendo no solo el paso de las transeúntes sino también las ciclorutas, generando trancones y en casos extremos accidentes.
Solución
Aplicación móvil que cuente con un mapa de parqueaderos y lugares en el espacio público que han sido autorizados para parqueo en la ciudad, que cuente con pago en linea, detalle sobre su capacidad, tarifa, formas de pago y cupo disponible (que se pueda reservar, pagar con cargo a la tarjeta o recargar en la aplicación)
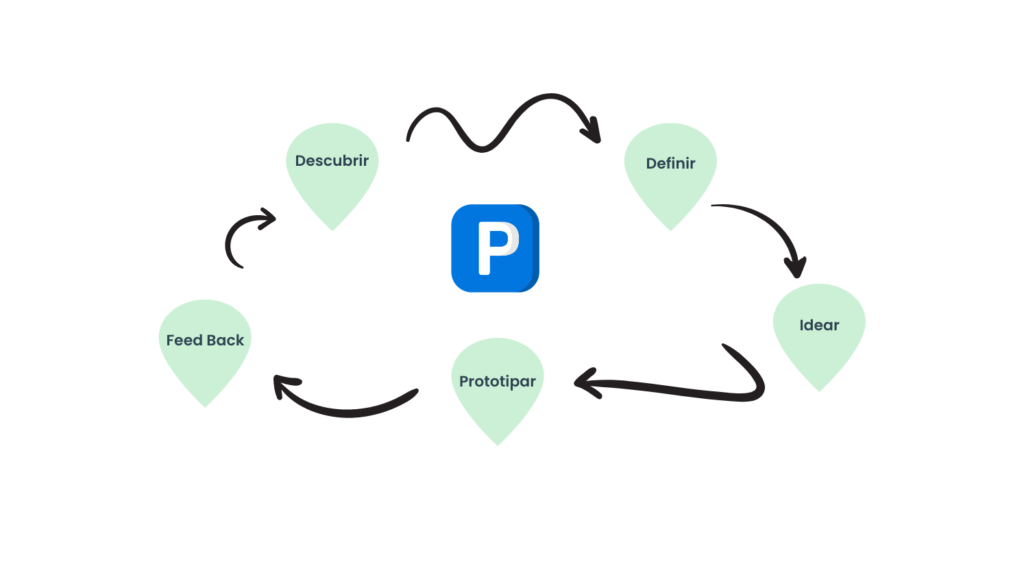
Metodología
Aplicando la metodología design thinking, se realiza un este proyecto para el cual se planifica un proceso iterativo según la etapa del producto para garantizar una mejora continua.

Benchmarking
Durante la fase de descubrimiento, decidimos investigar las herramientas que ofrece la competencia y esto fue lo que encontramos:
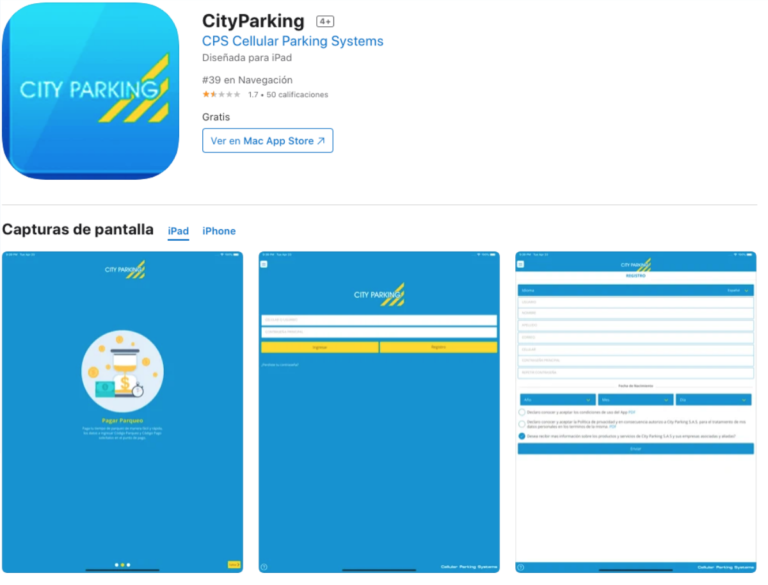
City Parking
Esta Aplicación presenta muchas fallas, no funcionan las recargas ni los pagos en linea, la mayoría de sus usuarios la califica muy mal.
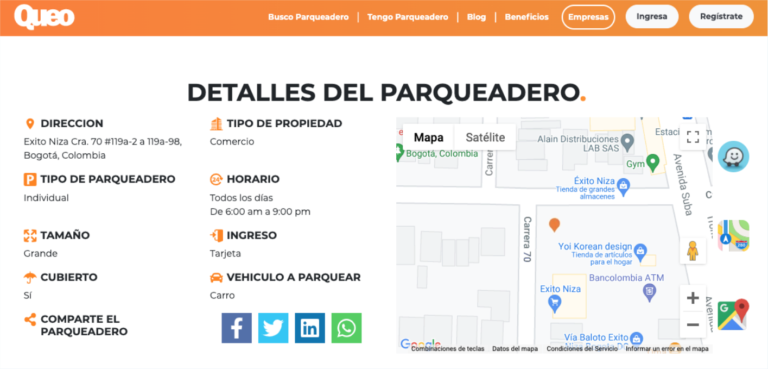
Queo
Esta Aplicación funciona para buscar parqueadero pero a largo plazo, es decir solo para buscar parqueo por meses, está en fase beta y no tiene puntuaciones.


Entrevistas
Realicé entrevistas a los usuarios para crear un "Mapa de empatía" y dos "User Persona". Prepare un guión de entrevista con 8 preguntas cerradas y 2 abiertas, enfocándonos en rutinas diarias de nuestro público objetivo al momento de movilizarse en su medio de transporte en la ciudad de Bogotá. En 8 días, recluté y entrevisté a 5 usuarios de forma remota. Hicimos referencia a los hallazgos de la entrevista con el usuario a lo largo de todo el proceso de diseño.
El objetivo principal de estas entrevistas giró en torno a su principal frustración al momento de encontrar parqueadero en lugares con mucha afluencia de comercio y poca señalización.
Todos coincidieron en que una aplicación con la cual puedan planificar y reservar anticipadamente les ahorraría mucho tiempo y evitan problemas como la inseguridad.
En este contexto es evidente que la aplicación tiene altas probabilidades de ser un éxito, ya que las aplicaciones actuales no ofrecen esta solución.
Mapa de Empatía
Generando este mapa de empatía, tendremos un claro panorama de las necesidades de nuestros usuarios.

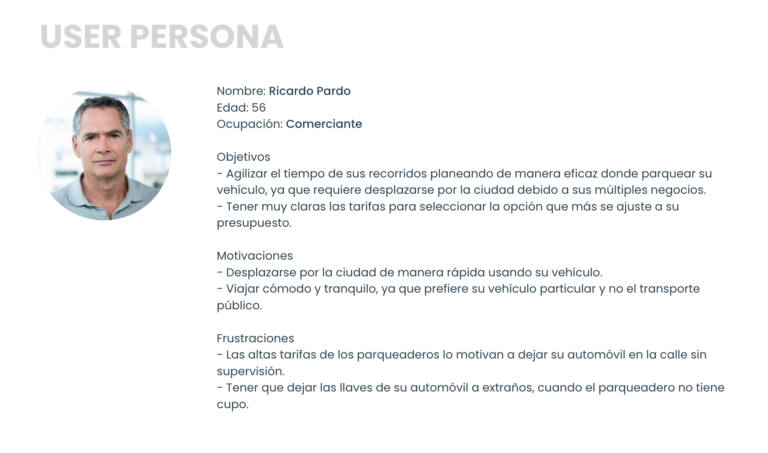
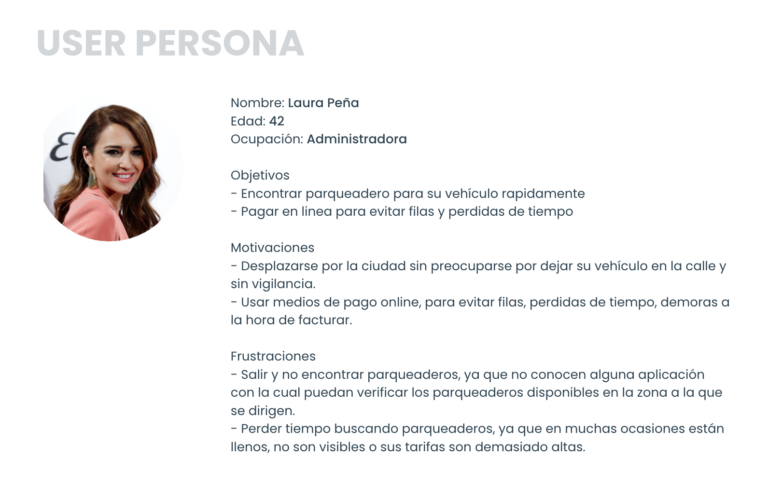
Perfiles de usuario
Generando estos user persona, sabemos para quién diseñamos de esta forma entendemos cómo diseñar y exponer la información


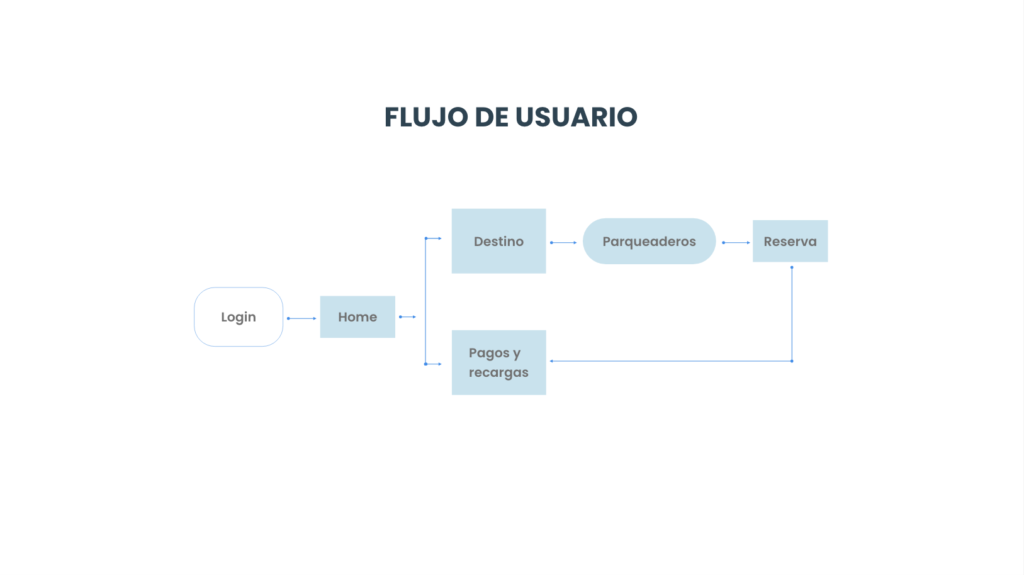
Flujo de usuario
Usando la información de la investigación, determinamos segun los objetivos de los usuarios el siguiente flujo de navegación.

Bocetación
Empecé el proceso de diseño con bocetos a mano para acelerar la toma de decisiones a través de la visualización y exposición en la sesión de co creación realizada con los stakeholders los cuales participaron del proceso. Mis bocetos se basaron en las entrevistas iniciales con los usuarios, el objetivo comercial y la evaluación heurística. Volvimos a los bocetos durante todo el proceso de diseño para asegurarnos de no perder de vista nuestros objetivos e ideas principales.
El propósito de estos bocetos era realizar un flujo de manera rápida para concretarlo con los stakeholders en las sesiones de cocreación y así tener un objetivo claro al momento de realizar la interfaz de usuario en alta fidelidad.
La disposición de los elementos la realice pensando en la comodidad y la facilidad para que el usuario cumpla con sus objetivos principales, que son encontrar los datos puntuales de manera facil y rapida.

Wireframes
Con el visto bueno de los stakeholders en los. bocetos, continuamos con los wireframes de baja fidelidad y posteriormente prototipo de baja para testeo.
Esto con el fin de acelerar la toma de decisiones a través de la visualización sin perder tiempo.
Se realiza la prueba con los stakeholders y con usuarios finales donde se evidencian algunos errores por corregir y muchas oportunidades de mejora, asique se continúa con los mockups en alta con su respectivo prototipo para futuras pruebas.

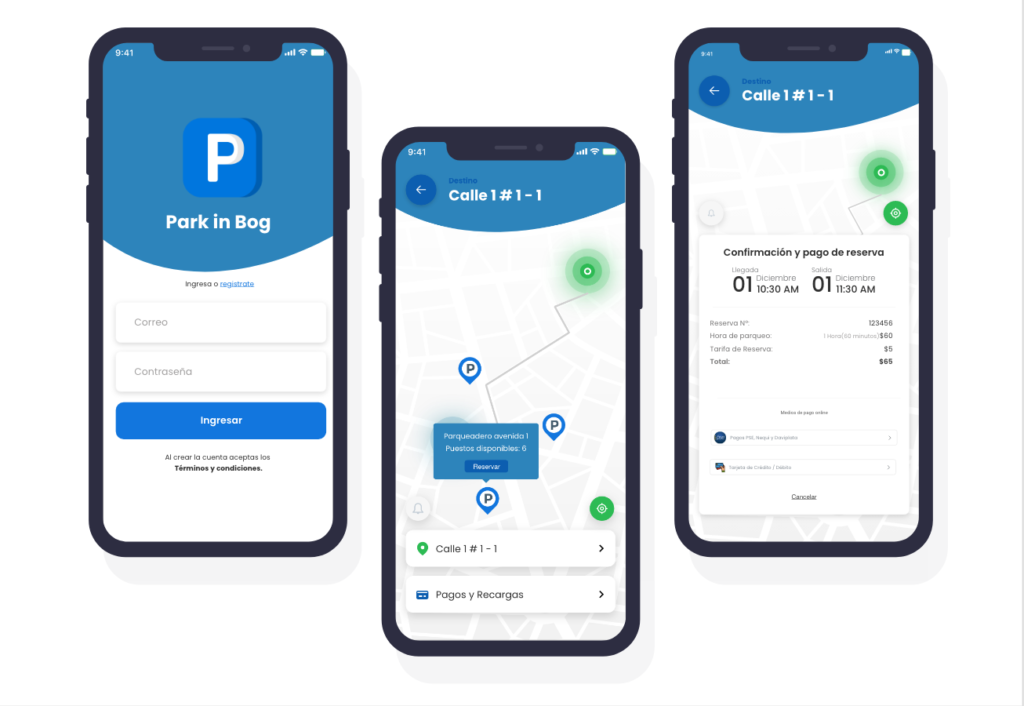
Diseño de interfaz de usuario
Una vez resueltos los errores y mejoras encontradas en el testeo con wireframes, pasé a diseñar las pantallas finales en Adobe XD. Mi objetivo era crear una identidad visual que estuviera alineada con la marca .
Con la aprobación de los stakeholders, creamos el prototipo para futuros testeos con los usuarios.